The Dropset is the only place for customers to get their hands on exclusive, limited-edition monthly Gymshark drops before anyone else, from the coldest collabs to the freshest graphics.
For the Dropset project we created a marketing journey from Landing pages, Homepage banners as well as app download modals to drive the app downloads metric.
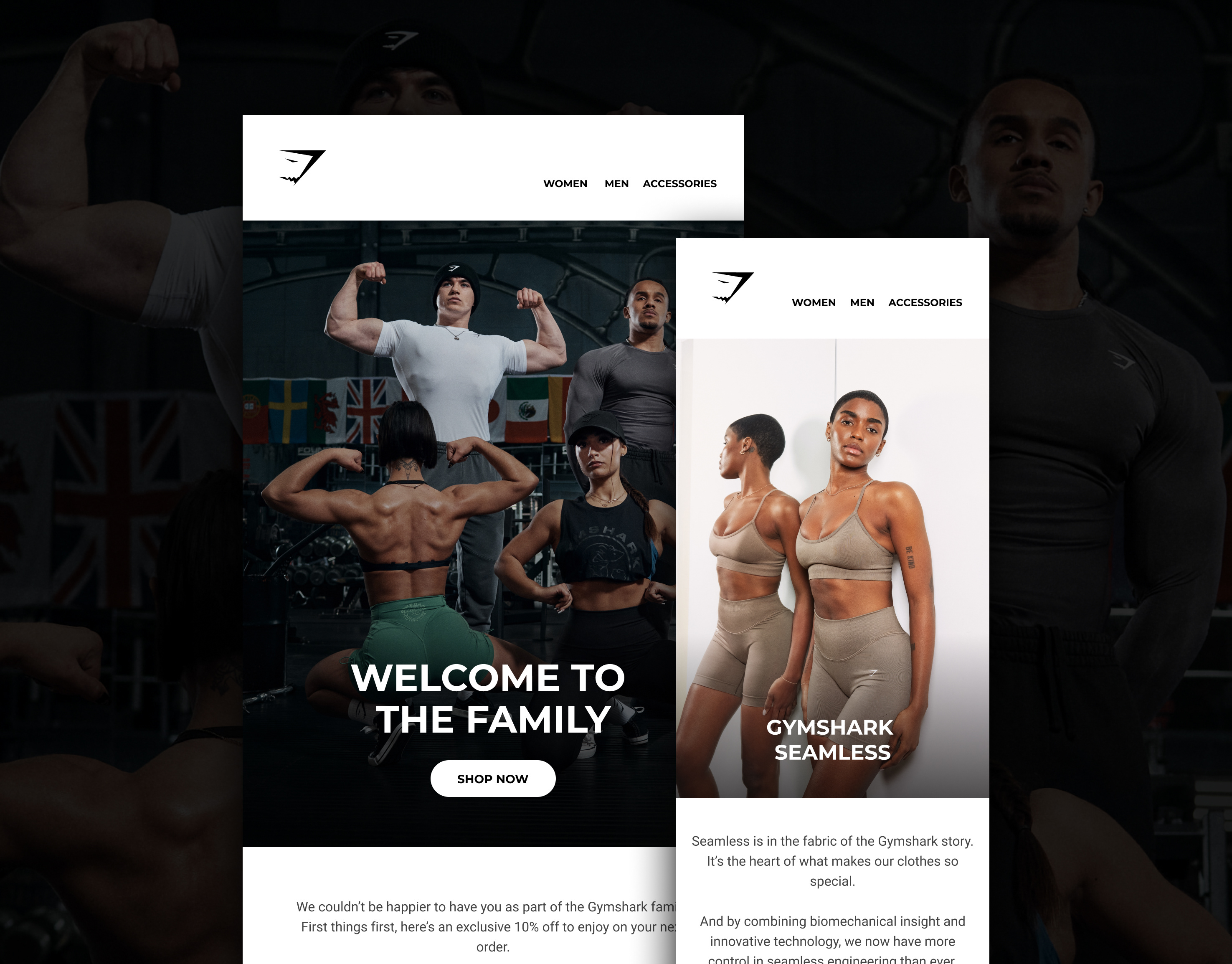
Landing Page





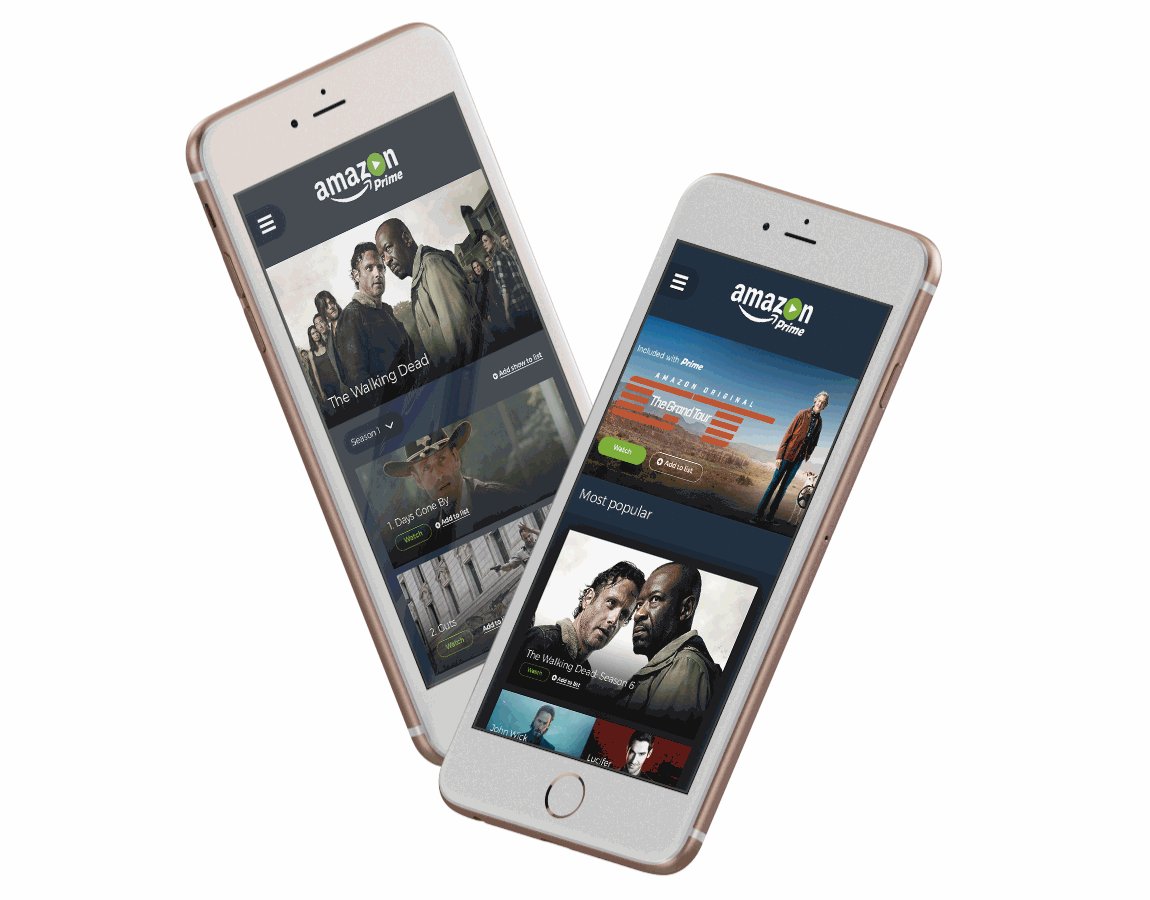
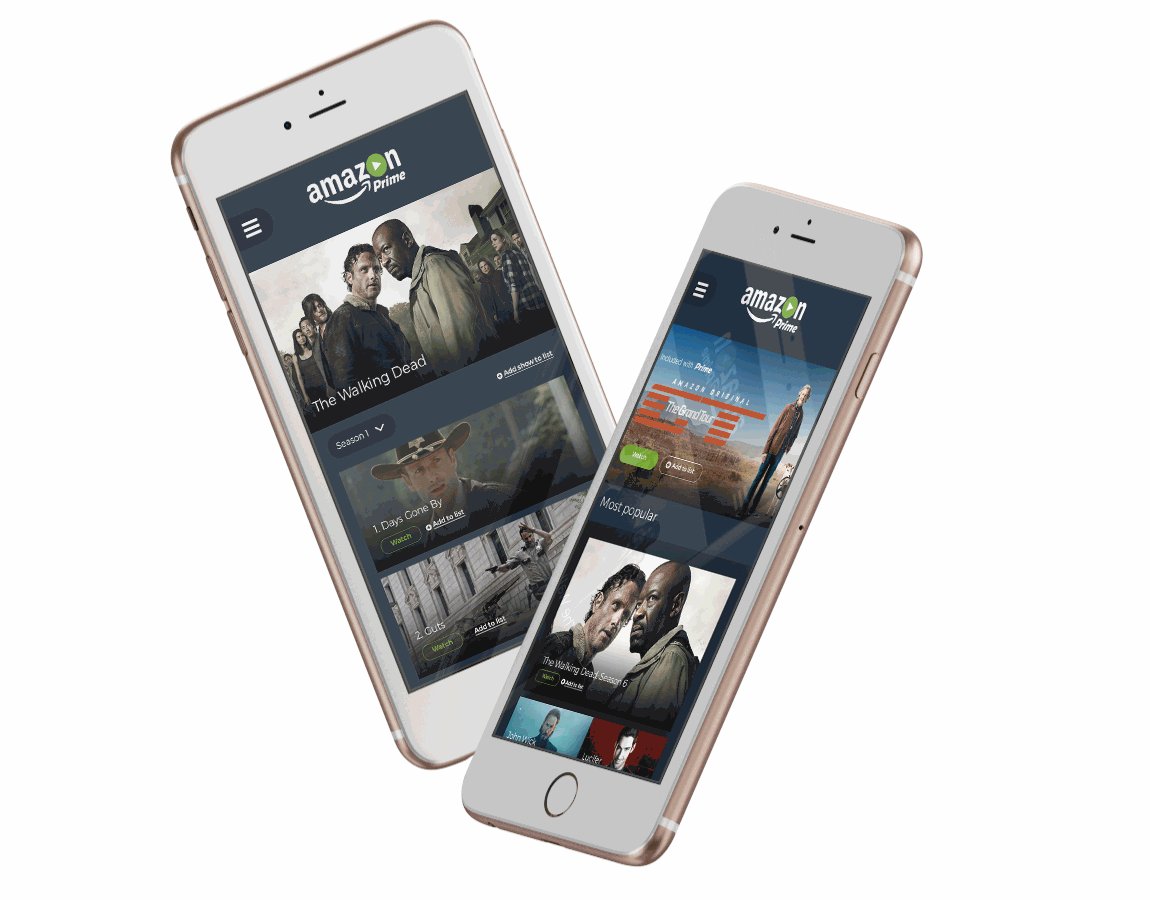
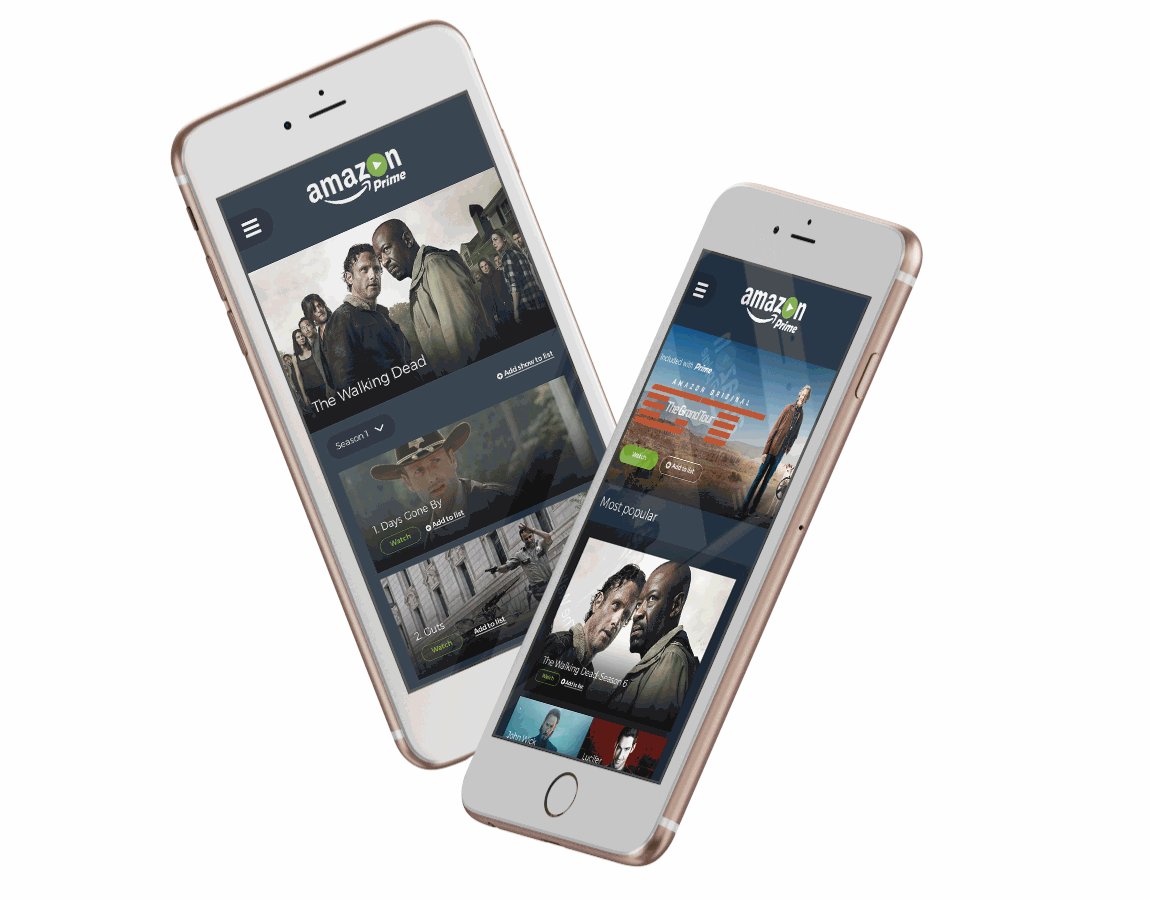
Product Pages
Products go live on the app 48 hours earlier than the website, we introduced a way to browse the product on the website but prompt app downloads to purchase.


Product Feature Cards
To better highlight the premium features of the first Dropset collection Everywear, we added close-up imagery and descriptions to the product pages for each product, showcasing the elevated materials and design elements.
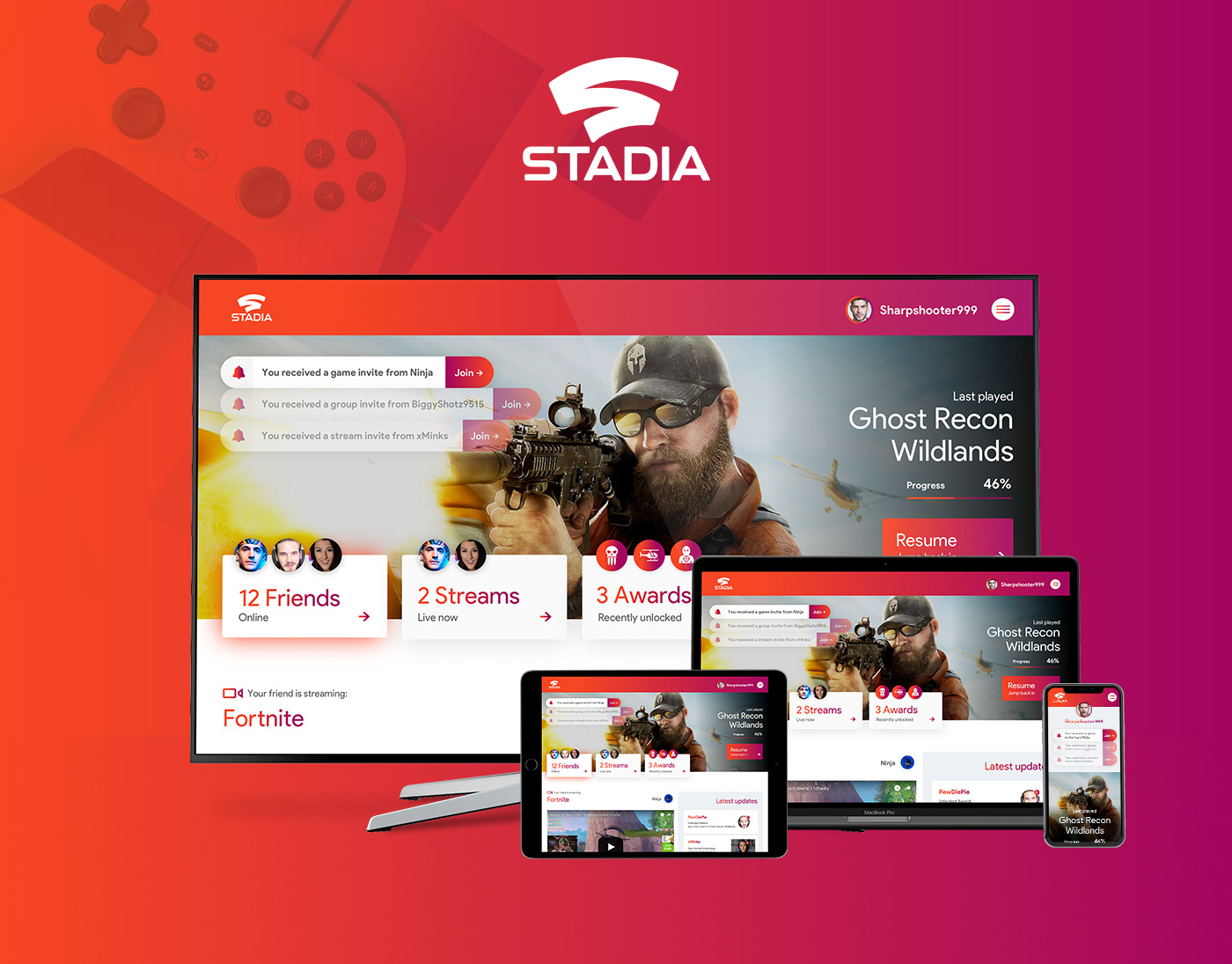
App Experience
To build hype and the FOMO we added a countdown timer in the run-up to the drop allowing users to turn on notifications. This timer automatically switched to a buy button when it was time to launch creating an immediate entry into the products.